@Hawk (Note to forum Moderator - I’ve copied this posting from a thread I created in the Mentoring channel thinking it might stir a larger discussion here and gain visibility - feel free to delete if this is inappropriate in any way)**
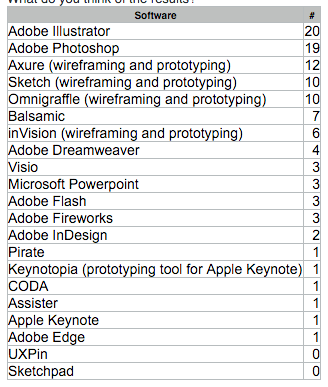
I’ve pasted below the result of my “mini-survey” on most requested tools that employers want you to know - it’s hardly scientific but may be informative (and controversial as well)
Here’s how I assembled the data. I searched on Dice.com for UX Designer in the job title field and California in the location field. I then looked at about 50 or so resulting job postings. Every time I saw they listed a specific software package, like Adobe Illustrator, as a requirement, I added 1 to the count to come up with a cumulative number of times an application was mentioned.
I tried not to include the same job more than once so as not to skew the results too much and also aimed at not including jobs that were actually a combination of UX with others skills such as UI, Visual Designer or Web developer)
If you are wondering how I could have ended up with two packages at zero mentions, I already had UXPin and Sketchpad listed from my initial go at this when I didn’t specify California in the location field and kept that blank - but then I thought being more specific about location might be more interesting as maybe it varies somewhat by region?
What do you think of the results?