Hi Ole,
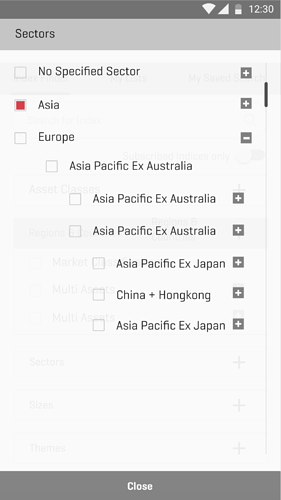
I think ipod menu would be too complicated for this concept, as i want the user to be aware on what he has been selecting as there sub-sub-sub menu items for a single main item(Eg:Europe).
As in ipod menu, there will be too many pages to be shown for a single main item(Eg:Europe) and at some point of selection if user wants to refer to what he has selected till now then there will be chance for confusion.
Where as Tree-structure gives a clear idea on selection as you can see the total options available openly.
Horizontal scrollbar - i am not sure how good it is to implement in mobile app.(I have seen very very few examples for it.)