hi all,
I searched for this topic but it seems not covered yet. If is already discussed my apologies 
I need your POV regarding a page with a list and each list is linked to a page with a web form.
As a user:
-
- what do u expect to move back and forward between pages?
-
- why do u prefer having cancel button?
-
- why do u prefer having back navigation?
here a quick and dirty example:
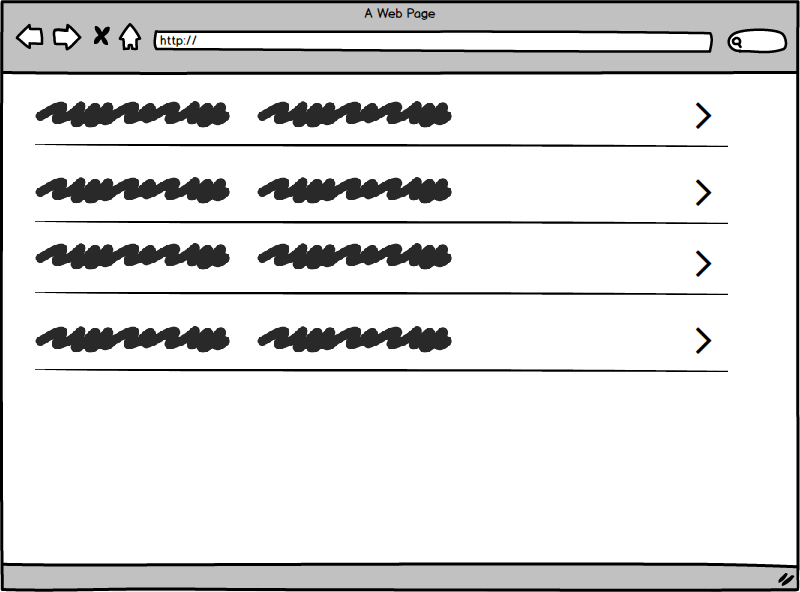
Step 1 - The list
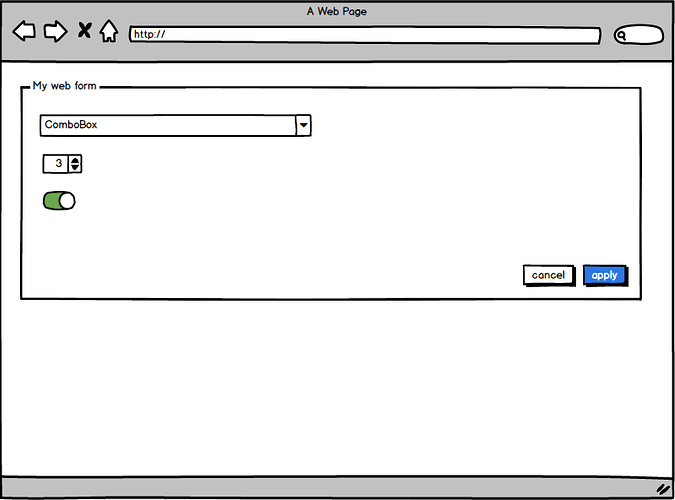
Step 2 - The web form Version 1
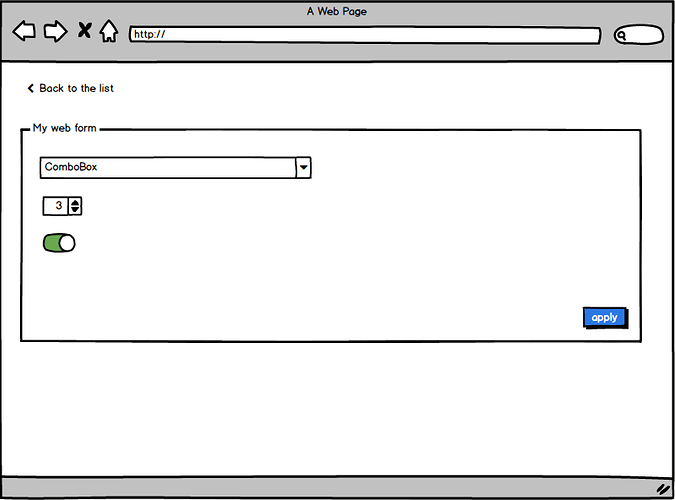
Step 2 - The web form Version 2