hi all
we want to improve the UX for some tables available on some of our products.
Some background
- these widgets are used only for back office apps
- the business goal is to, overall, reduce the time to accomplish the task
- we did qualitative usability tests with several types of users to define what are the primary actions and the secondary actions
- the UX goal is to reduce the progressive disclosure effort (the right click is a legacy from the desktop app)
here the low-fi solution draft
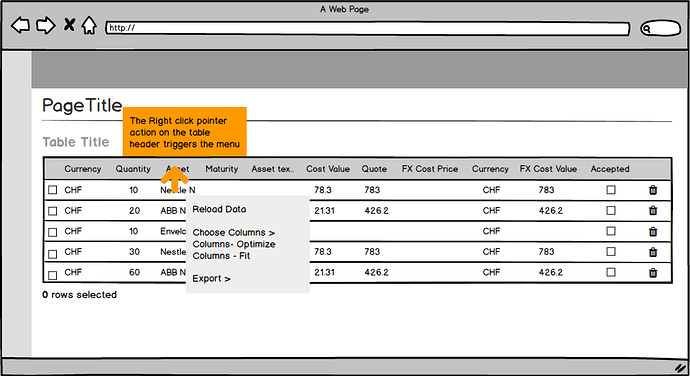
Current Situation
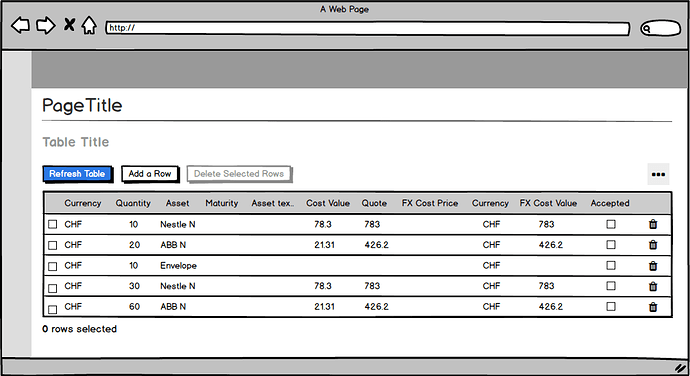
Target Solution - Default State
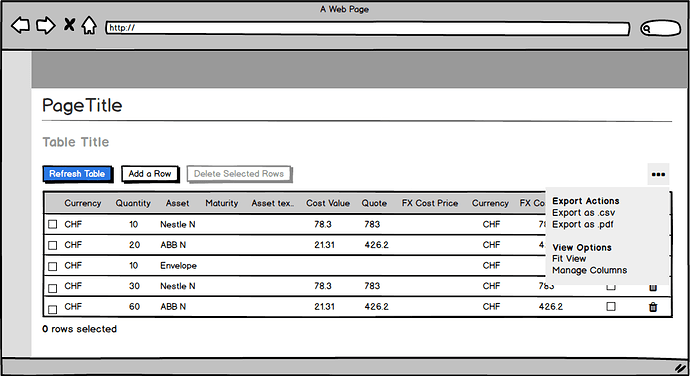
Target Solution - Context Action Menu Open - We collected the secondary actions
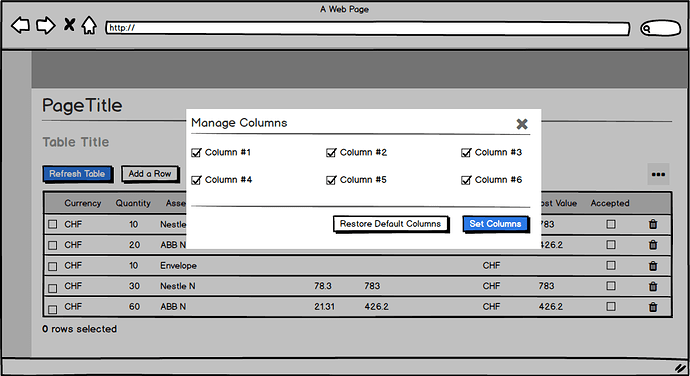
Target Solution - Context Action Menu Action - Step by Step approach from the list to a dialog to make all the content and the options more accesible
I’m looking forward to having your feedback
Thanks in advance for your time