I feel that every time I design a wizard, I end up going through 10 different iterations in terms of which order the Back, Next, Save, and Cancel buttons go (all four are required in my case).
Any thoughts on best UX?
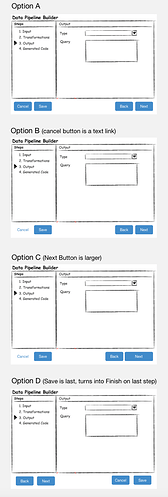
I found this image from Wizard Design Pattern. by Nick Babich | by Nick Babich | UX Planet