Hello,
I’m trying to build a nice portfolio where I go in detail over the design process, sketches, wireframes, research, etc, but then I’ve figured that would be nice to have a quick project overview before going to the long detailed version.
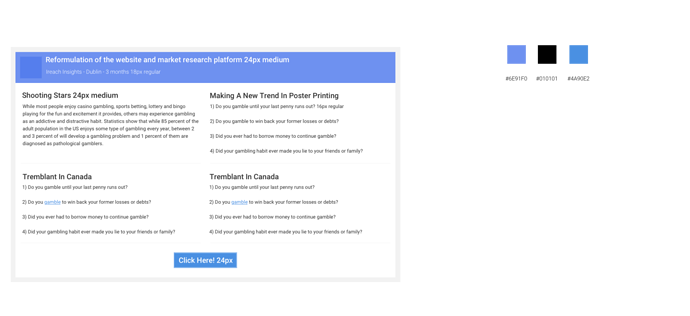
I just came up with this template and I would appreciate any feedback on the layout, design and copy\content.
Thanks in advance,
Sam